Swipe Business Messenger
As the design lead I worked with a talented team on creating an instant messaging application to help freelancers achieve work-life balance.

Introduction
Working on Swipe Business Messenger was quite the adventure. I was part of a small team of passionate individuals, all focused on one goal: helping people, mostly freelancers, strike a better work-life balance. With smartphones and instant messaging apps becoming such a big part of our lives, the line between work and downtime has gotten pretty blurry. Freelancers, in particular, often run into the issue of clients messaging them during their free time on apps like WhatsApp, Telegram, or Skype. It’s stressful, and we wanted to fix that.My Role
I was tasked with all design related aspects of this project. From creating the company logo, to designing the website and creating the look and feel of the app.
The Challenge
I was responsible for everything design-related on this project. From creating the company logo to designing the website and crafting the app’s overall look and feel, I got to shape the identity of Swipe Business Messenger.
The Process
Starting from scratch, I dove into figuring out how this app could meet the needs of our target audience. After conducting a survey with 500 freelancers, we learned one thing loud and clear. They needed a way to keep their social and work lives separate within instant messaging apps. That insight became the foundation of the design.

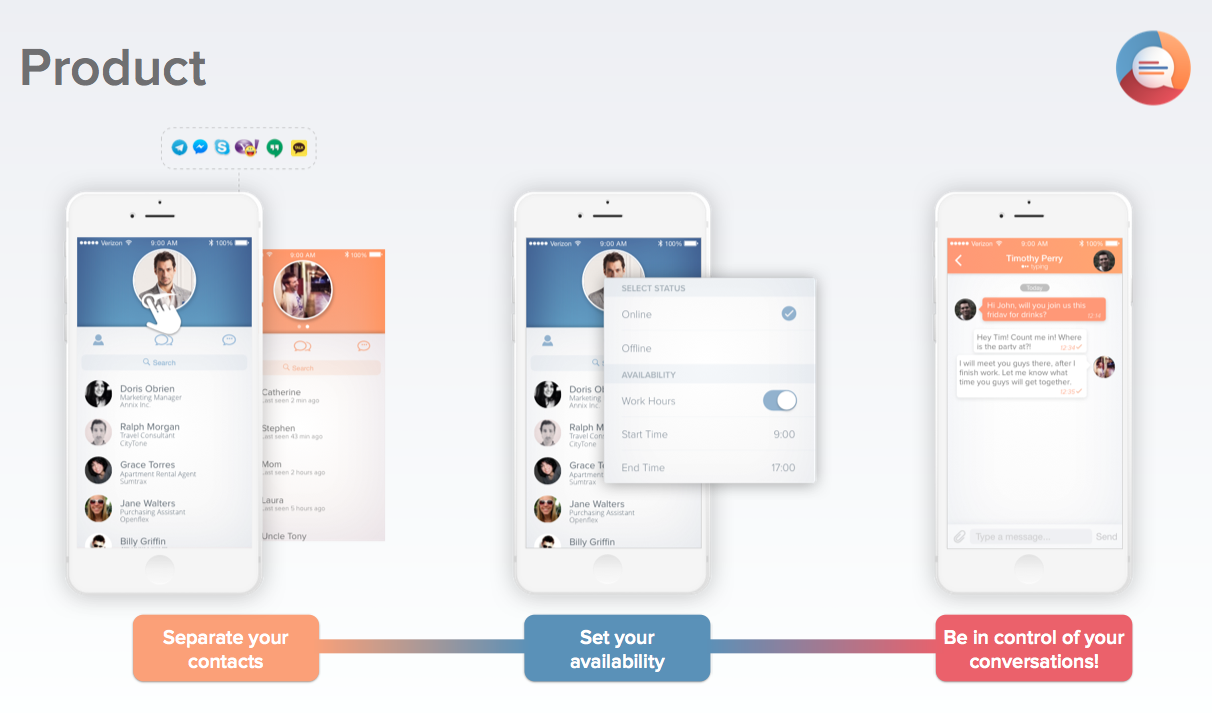
The solution was to give users two profiles within the app. One for business and one for personal contacts. Since the app worked alongside existing messaging platforms, this setup made it easy for users to keep their business life organized and their personal life clutter-free.
Why was two separate profiles the solution?
After conducting a survey with 500 freelancers, we learned that they needed a clear distinction between their social life and work life within instant messaging applications.
Since the app was going to work with various existing instant messaging applications, the premise was to have an easy way of separating business contacts from friends.
Having the user assign contacts to either the business profile or social profile makes the app more user friendly and clutter free.
Collecting Feedback
The app’s core feature was about creating this clear distinction between work and social contacts, with extra controls to manage privacy. After wireframing the initial design, we went back to the freelancers we surveyed to gather feedback.
One thing that stood out from their responses was the desire for a clean, minimal user interface. They wanted the app to feel simple and not overwhelming, with features easy to access but not always in their face. Based on that feedback, I refined the design into a high-fidelity prototype, which we then handed off to the developers.
The Outcome
Swipe Business Messenger officially launched, and we got close to 4,000 pre-launch beta signups, proving there was a demand for a tool like this. Unfortunately, the timing was tough. The launch landed right between two major iOS releases, which introduced breaking changes that made the app less functional. Without the funding to address those issues, we couldn’t push forward.
What I learned
Even though the app didn’t reach its full potential, working on Swipe Business Messenger was an incredible learning experience. It reinforced how important it is to understand your users, collect feedback, and adapt your designs to meet real needs. Seeing the level of interest from freelancers, and even a glimmer of attention from Google, showed that we were onto something meaningful.
This project gave me the chance to tackle a real problem and deliver a thoughtful solution. It’s a reminder that even when things don’t go as planned, the skills and lessons you gain along the way are invaluable.